Download Svg Rect Border Radius Top Left - 50+ SVG File for DIY Machine Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-f-73.blogspot.com/2021/04/svg-rect-border-radius-top-left-50-svg.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Rect Border Radius Top Left - 50+ SVG File for DIY Machine File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Rect Border Radius Top Left - 50+ SVG File for DIY Machine In that way you won't touch the bottom part of your rect with the clippath. The horizontal corner radius of the rect. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. However in the snippet this is not visible because this area is out of. How can i achieve that rounded corner effect?
However in the snippet this is not visible because this area is out of. In that way you won't touch the bottom part of your rect with the clippath. How can i achieve that rounded corner effect?
Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. However in the snippet this is not visible because this area is out of. How can i achieve that rounded corner effect? This property allows you to add rounded borders to elements! The horizontal corner radius of the rect. In that way you won't touch the bottom part of your rect with the clippath. Allow the rx and ry attributes of to accept up to four radius values.

Free Thin Round Corner Empty Rectangle Svg : Rounded ... from www.thefancydeal.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Rect Border Radius Top Left - 50+ SVG File for DIY Machine - Popular File Templates on SVG, PNG, EPS, DXF File Allow the rx and ry attributes of to accept up to four radius values. Search for and use javascript packages from npm here. Css skewed border | creative box border hover. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. This property allows you to add rounded borders to elements! The property takes in one or two values that define the radii of a quarter ellipse that defines the shape of the corner of the outer border edge (see the diagram below). If you prefer to watch this svg rect tutorial as video, i have a video version on youtube An svg <rect> element represents a rectangle. However in the snippet this is not visible because this area is out of. By selecting a package, an import statement will be added to the top of the javascript editor for this package.
Svg Rect Border Radius Top Left - 50+ SVG File for DIY Machine SVG, PNG, EPS, DXF File
Download Svg Rect Border Radius Top Left - 50+ SVG File for DIY Machine The horizontal corner radius of the rect. In that way you won't touch the bottom part of your rect with the clippath.
However in the snippet this is not visible because this area is out of. In that way you won't touch the bottom part of your rect with the clippath. How can i achieve that rounded corner effect? The horizontal corner radius of the rect. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification.
The horizontal corner radius of the rect. Allow the rx and ry attributes of to accept up to four radius values. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. How can i achieve that rounded corner effect? However in the snippet this is not visible because this area is out of. Search for and use javascript packages from npm here. In that way you won't touch the bottom part of your rect with the clippath. This property allows you to add rounded borders to elements!
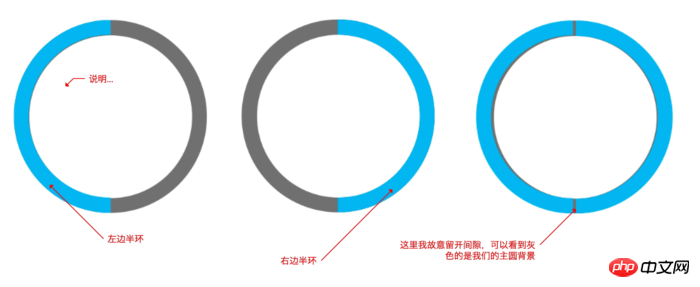
How can i achieve that rounded corner effect? In that way you won't touch the bottom part of your rect with the clippath. Semi circle donut chart making in pure css3 without javascript. Svg rect border radius top only. About press copyright contact us creators advertise developers terms privacy policy & safety how youtube. Digital borders digital lace borders digital by. The horizontal corner radius of the rect. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. However in the snippet this is not visible because this area is out of. Css skewed border | creative box border hover. By selecting a package, an import statement will be added to the top of the javascript editor for this package. } # demo { position: Allow the rx and ry attributes of to accept up to four radius values. Search for and use javascript packages from npm here. This property allows you to add rounded borders to elements!
} # demo { position: Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. How can i achieve that rounded corner effect? However in the snippet this is not visible because this area is out of. Search for and use javascript packages from npm here. By selecting a package, an import statement will be added to the top of the javascript editor for this package. Digital borders digital lace borders digital by. In that way you won't touch the bottom part of your rect with the clippath. Allow the rx and ry attributes of to accept up to four radius values. This property allows you to add rounded borders to elements! Semi circle donut chart making in pure css3 without javascript. The horizontal corner radius of the rect.
The horizontal corner radius of the rect. Allow the rx and ry attributes of to accept up to four radius values.
Here List of Svg Rect Border Radius Top Left - 50+ SVG File for DIY Machine SVG, PNG, EPS, DXF File
The horizontal corner radius of the rect. In that way you won't touch the bottom part of your rect with the clippath. This property allows you to add rounded borders to elements! How can i achieve that rounded corner effect? However in the snippet this is not visible because this area is out of. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification.
In that way you won't touch the bottom part of your rect with the clippath. However in the snippet this is not visible because this area is out of. How can i achieve that rounded corner effect? The horizontal corner radius of the rect.
Svg rect border radius top only. Download Free SVG File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? Allow the rx and ry attributes of to accept up to four radius values. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? Allow the rx and ry attributes of to accept up to four radius values. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? The horizontal corner radius of the rect. Allow the rx and ry attributes of to accept up to four radius values.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property allows you to add rounded borders to elements! However in the snippet this is not visible because this area is out of. How can i achieve that rounded corner effect?
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. Allow the rx and ry attributes of to accept up to four radius values. This property allows you to add rounded borders to elements!
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. This property allows you to add rounded borders to elements! However in the snippet this is not visible because this area is out of.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property allows you to add rounded borders to elements! Allow the rx and ry attributes of to accept up to four radius values. How can i achieve that rounded corner effect?
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. However in the snippet this is not visible because this area is out of. The horizontal corner radius of the rect.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property allows you to add rounded borders to elements! In that way you won't touch the bottom part of your rect with the clippath. However in the snippet this is not visible because this area is out of.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Allow the rx and ry attributes of to accept up to four radius values. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. This property allows you to add rounded borders to elements!

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. In that way you won't touch the bottom part of your rect with the clippath.
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However in the snippet this is not visible because this area is out of. In that way you won't touch the bottom part of your rect with the clippath. This property allows you to add rounded borders to elements!
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? However in the snippet this is not visible because this area is out of. In that way you won't touch the bottom part of your rect with the clippath.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. How can i achieve that rounded corner effect? This property allows you to add rounded borders to elements!
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? However in the snippet this is not visible because this area is out of. Allow the rx and ry attributes of to accept up to four radius values.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However in the snippet this is not visible because this area is out of. Allow the rx and ry attributes of to accept up to four radius values. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property allows you to add rounded borders to elements! The horizontal corner radius of the rect. However in the snippet this is not visible because this area is out of.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However in the snippet this is not visible because this area is out of. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. How can i achieve that rounded corner effect?

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. However in the snippet this is not visible because this area is out of. How can i achieve that rounded corner effect?
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. How can i achieve that rounded corner effect? However in the snippet this is not visible because this area is out of.
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However in the snippet this is not visible because this area is out of. This property allows you to add rounded borders to elements! How can i achieve that rounded corner effect?
Scientific calculators and even some basic calculators have the π. Download Free SVG, PNG, EPS, DXF File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property allows you to add rounded borders to elements! Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. However in the snippet this is not visible because this area is out of. How can i achieve that rounded corner effect? The horizontal corner radius of the rect.
The horizontal corner radius of the rect. However in the snippet this is not visible because this area is out of.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. However in the snippet this is not visible because this area is out of. In that way you won't touch the bottom part of your rect with the clippath. The horizontal corner radius of the rect. This property allows you to add rounded borders to elements!
In that way you won't touch the bottom part of your rect with the clippath. However in the snippet this is not visible because this area is out of.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. This property allows you to add rounded borders to elements! In that way you won't touch the bottom part of your rect with the clippath. However in the snippet this is not visible because this area is out of. The horizontal corner radius of the rect.
In that way you won't touch the bottom part of your rect with the clippath. How can i achieve that rounded corner effect?

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. In that way you won't touch the bottom part of your rect with the clippath. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. This property allows you to add rounded borders to elements! However in the snippet this is not visible because this area is out of.
The horizontal corner radius of the rect. In that way you won't touch the bottom part of your rect with the clippath.
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However in the snippet this is not visible because this area is out of. The horizontal corner radius of the rect. This property allows you to add rounded borders to elements! Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. How can i achieve that rounded corner effect?
The horizontal corner radius of the rect. However in the snippet this is not visible because this area is out of.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. How can i achieve that rounded corner effect? This property allows you to add rounded borders to elements! In that way you won't touch the bottom part of your rect with the clippath. However in the snippet this is not visible because this area is out of.
How can i achieve that rounded corner effect? In that way you won't touch the bottom part of your rect with the clippath.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property allows you to add rounded borders to elements! The horizontal corner radius of the rect. How can i achieve that rounded corner effect? However in the snippet this is not visible because this area is out of. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification.
In that way you won't touch the bottom part of your rect with the clippath. How can i achieve that rounded corner effect?

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property allows you to add rounded borders to elements! However in the snippet this is not visible because this area is out of. In that way you won't touch the bottom part of your rect with the clippath. How can i achieve that rounded corner effect? Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification.
However in the snippet this is not visible because this area is out of. How can i achieve that rounded corner effect?
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In that way you won't touch the bottom part of your rect with the clippath. This property allows you to add rounded borders to elements! The horizontal corner radius of the rect. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. How can i achieve that rounded corner effect?
The horizontal corner radius of the rect. In that way you won't touch the bottom part of your rect with the clippath.
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In that way you won't touch the bottom part of your rect with the clippath. How can i achieve that rounded corner effect? The horizontal corner radius of the rect. However in the snippet this is not visible because this area is out of. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification.
In that way you won't touch the bottom part of your rect with the clippath. The horizontal corner radius of the rect.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However in the snippet this is not visible because this area is out of. How can i achieve that rounded corner effect? Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. The horizontal corner radius of the rect. This property allows you to add rounded borders to elements!
However in the snippet this is not visible because this area is out of. The horizontal corner radius of the rect.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However in the snippet this is not visible because this area is out of. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. This property allows you to add rounded borders to elements! In that way you won't touch the bottom part of your rect with the clippath. How can i achieve that rounded corner effect?
How can i achieve that rounded corner effect? However in the snippet this is not visible because this area is out of.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property allows you to add rounded borders to elements! Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. In that way you won't touch the bottom part of your rect with the clippath. However in the snippet this is not visible because this area is out of. The horizontal corner radius of the rect.
The horizontal corner radius of the rect. In that way you won't touch the bottom part of your rect with the clippath.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However in the snippet this is not visible because this area is out of. In that way you won't touch the bottom part of your rect with the clippath. The horizontal corner radius of the rect. This property allows you to add rounded borders to elements! Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification.
In that way you won't touch the bottom part of your rect with the clippath. However in the snippet this is not visible because this area is out of.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. How can i achieve that rounded corner effect? In that way you won't touch the bottom part of your rect with the clippath. However in the snippet this is not visible because this area is out of. The horizontal corner radius of the rect.
How can i achieve that rounded corner effect? The horizontal corner radius of the rect.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In that way you won't touch the bottom part of your rect with the clippath. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. This property allows you to add rounded borders to elements! The horizontal corner radius of the rect. How can i achieve that rounded corner effect?
However in the snippet this is not visible because this area is out of. How can i achieve that rounded corner effect?

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However in the snippet this is not visible because this area is out of. The horizontal corner radius of the rect. This property allows you to add rounded borders to elements! Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. How can i achieve that rounded corner effect?
However in the snippet this is not visible because this area is out of. In that way you won't touch the bottom part of your rect with the clippath.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However in the snippet this is not visible because this area is out of. This property allows you to add rounded borders to elements! The horizontal corner radius of the rect. How can i achieve that rounded corner effect? In that way you won't touch the bottom part of your rect with the clippath.
The horizontal corner radius of the rect. However in the snippet this is not visible because this area is out of.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. However in the snippet this is not visible because this area is out of. This property allows you to add rounded borders to elements! The horizontal corner radius of the rect. How can i achieve that rounded corner effect?
However in the snippet this is not visible because this area is out of. How can i achieve that rounded corner effect?

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property allows you to add rounded borders to elements! Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. In that way you won't touch the bottom part of your rect with the clippath. However in the snippet this is not visible because this area is out of. How can i achieve that rounded corner effect?
However in the snippet this is not visible because this area is out of. In that way you won't touch the bottom part of your rect with the clippath.
